当サイトYOUSE DESIGNは、「作って終わりじゃないWebデザイン」として、Webサイトの部分改善の積み重ねを推奨しています。
そんな部分改善の例として、当サイトのお問い合わせフォーム改善例をご紹介します。
目次
お問い合わせフォームの改善例
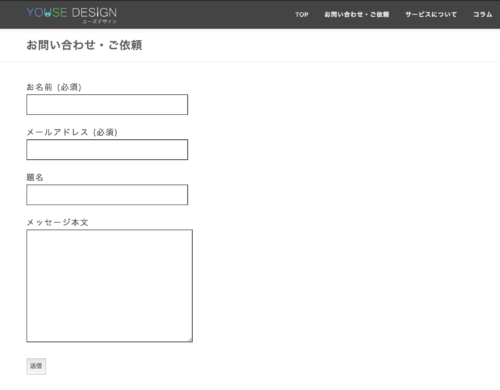
Before:改善前
当サイトはWordPressの【Contact Form 7(コンタクトフォーム)】というプラグインを使ってお問い合わせフォームを作っています。
Contact Form 7をデフォルトのまま使用すると以下のようになります。
よくあるお問い合わせフォームのデザインで、一見このままでも問題ないように感じる方もいるかもしれません。
確かに必要最低限の項目は揃っていますが、しかし、このままではユーザビリティ面でまだまだユーザーに親切なフォームとは言えません。
このお問い合わせフォームの改善ポイント
- あってもなくても良い項目は、思い切って削る。
そうすることでユーザーが入力したり確認する手間を減らします。 - 送信ボタンが小さいので、サイズや色を工夫する。
そうすることで、送信ボタンをユーザーがより見つけやすく・クリックしやすくします。 - フォーム入力時、リアルタイムでエラーメッセージを表示する。
このフォームは入力内容にミスがあっても、送信ボタンを押すまでエラーが表示されない仕様になっています。
そのため送信ボタンを押さずとも事前にエラー内容を表示させるよう改善すると、ユーザーが操作を正しく送信できるまでの、無駄な「送信ボタンを押す」というアクションを減らすことができます。
また入力時にリアルタイムでエラーが表示されることで、ユーザーば入力ミスにも気づきやすくなり、ユーザー自身の手戻りも減らすこともできます。 - フォーム送信時にユーザーが考える心配事を先回りし、ページ内の文言でケアします。
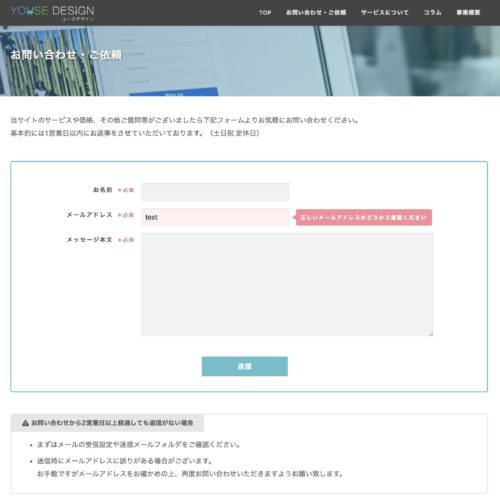
After:改善後
まずは前述の改善ポイントに対応しつつ、レイアウトも含めて更にもう一歩踏み込んだ改善を行なっていきます。
更にユーザビリティをブラッシュアップするポイント
- 前後に文言を追加したことでフォーム全体が文言に埋もれないようにするため、囲い枠をつけて視覚的に文言部分とフォーム部分を区切っています。
視覚的な差を設けることで、よりユーザーがストレスなくページ内の情報を処理することができます。 - ページ表示時に、フォームの最初の項目に自動でフォーカスするようにしました。
これによりユーザーのスムーズなフォーム入力に繋げます。 - リアルタイムでエラーを表示させるだけでなく、「未入力」「エラー状態」「入力済み」それぞれの状態にあわせた表示になるように改善し、より視覚的に入力状況がユーザーに分かるようにしています。
もちろん配色にも気を遣い、緑色=許可/赤色=エラー といった暗黙のルールを守ることで、ユーザーが無意識に「色」でフォームの状態を判断できるようにしています。
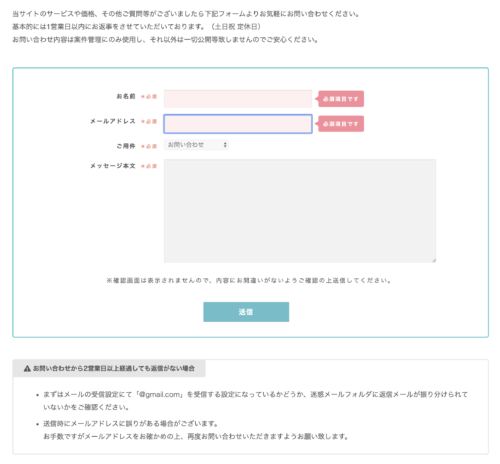
必要に応じてお問い合わせ項目を増やす
現在はサービス内容の充実に伴い、新たにお問い合わせ項目を追加しています。
ですが、問い合わせ項目を増やせば、それだけユーザーが入力する手間も増えてしまいます。
そのため「ご用件」のデフォルトの項目は、現段階で最も利用率が高いと思われる「お問い合わせ」に固定しておきます。
そして、「ご用件」の項目が「お問い合わせ」以外の項目になった時、追加で必要になる情報を表示させます。
これにより、お問い合わせをしたいユーザー・実際に仕事を依頼したいユーザーのそれぞれに必要最低限の項目が表示され、できるだけ過不足なくユーザーに入力操作を行なってもらうことができます。
この見た目の切り替えやエラー表示はjQueryを使って簡易的に行なっていますが、jQueryのプラグインなどを使えば、更に詳細な条件でリアルタイムなエラー表示を設定することも可能です。
まとめ
お問い合わせフォームひとつとっても、コンバージョンアップのための改善ポイントは数多くあります。
お問い合わせフォームだけでなく、会員登録フォーム・商品購入フォームなど、ユーザーに多くのアクションを要求するフォームでは、その使い勝手(=ユーザビリティ)がユーザーの離脱に直結します。
とはいえ凝った機能を作れば、それだけ工数もコストもかかります。
ですので、時間と手間をかけたためにリリースが遅れたりユーザーに必要な機能が提供できないのであれば、最初から全部を盛り込む必要はないと考えています。
それに実際に公開してみないと必要十分な機能が判断できないこともあります。
当サイトも最初は最低限のレイアウトのみを整えた状態で、ユーザビリティの追加改善などはサービス内容を充実させたタイミングで行いました。
このようにWebサイトの成長や運用フェーズに合わせて各機能を整えていく、という考え方も大切だと考えています。
そんな「Webサイト運用に合わせたサイト改善」のための【部分改善・部分改修】に興味がありましたら、ぜひお気軽にお問い合わせください!