インターネット上に情報が溢れる昨今、Webデザインやプログラミングに詳しくない人でも、WordPressを使ってブログを立ち上げる人が増えました。
またブログに特化したテーマを入れれば、誰にでも一定以上のクオリティのデザインをブログに簡単に導入できます。
とはいえ「Webデザイン」に関しては一朝一夕で身につくものではなく、人によって得手不得手はあるものです。
- 「WordPressにテーマを入れたものの、その後のデザイン部分がうまくいかない」
- 「ロゴやアイキャッチ、デザインに関わる部分を外注化してライティングに集中したい」
というブロガーさんも少なくありません。
WordPressにテーマを入れただけで、ブログを運営していく中で必要となるデザインの細部にまで手が回らないということは多々あります。
最近はそんなブロガーさんがWordPressでブログを立ち上げる際に、ロゴなどのデザイン部分に関する制作・改善、コンサルティングのお仕事させていただくことがあります。
今回は私がブログデザインの改善箇所をブロガーさんにアドバイスする時に、必ずチェックしている5つの基本項目についてご紹介します。
目次
ブログデザイン改善における5つの基本項目
- スマホ表示で見やすくなっているかどうか
- 記事内のテキストリンク色を青系にする
- 画像に枠線(border)をつける
- 吹き出し用アイコンの顔の向きを調整する
- 検索フォームが必要かどうかを考える
これらの項目はWordPressにテーマをインストールした後デフォルトで設定されていなかったり、Webデザイナーでない方だとうっかり見落としがちな改善チェックポイントだと思います。
詳しく解説していきます。
1.スマホ表示で見やすくなっているかどうか
レスポンシブデザインによって、最初からWordPressテーマのデザインがスマートフォンでも最適化されて表示されることは、今ではさほど珍しいことではありません。
ですが、一見綺麗に表示されているように見えるブログも、意外と「記事を読んでもらうため」のデザインになっていないことがあります。
ブログである以上、見た目のカッコ良さよりも「記事を読んでもらいやすい」ことが最も大切です。
しかもブログは移動中などの屋外で読まれることの多いものです。
そのため、パソコンからの表示はもちろん、ユーザーがスマホからアクセスしていてもストレスなく記事を読めるよう
- 文字サイズ
…文字サイズが極端に小さくなっていたり、パソコン表示のままで大きすぎて読みづらくないか - 行間の余白
…行間が詰まりすぎて文章量が多く見えたり、堅苦しく読みづらい印象になっていないかどうか - 画面内の余白
…画面の横幅ギリギリまで文字が詰まって見づらくなっていないか - リンクが分かりやすいかどうか
…スマホにはマウスオーバーアクションの概念がないので、テキストリンクには下線をつけるなどしてひと目でリンクと分かるようにする
などをチェックし、必要に応じて修正を行いましょう。
2.記事内のテキストリンク色を青系にする
リンクの色は「青色」というのがブラウザの標準仕様です。
そのため、多くのユーザーにとって「青色のテキストはリンク」だというのが常識です。
そんな暗黙の了解がある中でも、コーポレートサイトならデザイン性やブランディングを重視し、コーポレートカラーに合わせて青色以外の色をリンクに設定することもあります。
実際コーポレートサイトなどは見た目による訴求をメインとするため、文章内にテキストリンクを挿入することは少なく、リンク色が青色でなくてもユーザビリティはさほど落ちません。
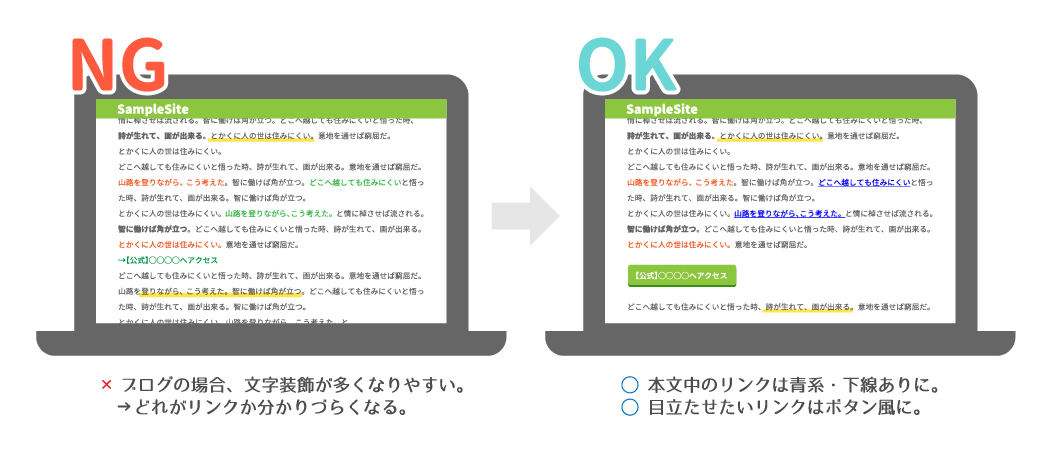
一方でブログの場合、メインコンテンツは”テキスト”です。
文章内にテキストリンクを入れることは多く、またリンク以外の文字にも見出しや強調文で装飾を施すことは多いです。
そんな文字装飾がある「ブログ」の中で、リンク色までもがブラウザ標準の「青色」以外だと、ユーザーはリンクを認識しづらくなります。
それはリンクを収益につなげているブログにおいては機会損失に繋がりますし、ユーザビリティ上も良くありません。
とはいえ、ブラウザ標準カラーの青色(例:#0000ee )そのままでは、見た目的に素人ぽさが残ってしまうという考えも分かります。
そう感じる場合には、そのまま標準カラーの青色を使うのではなく、”青系統”の別の色を使うと良いでしょう。
また逆にリンク以外の色を青系統にしてしまうと、リンクと間違えてユーザーがクリックしてしまうので避けましょう。(当然そこにリンクがなければ、クリックしても何も起こりません)
この「青色のテキスト」をユーザーがリンクと思い込みクリックしてしまう現象は、ユーザーヒートマップのようなツールを使っても一目瞭然で、ユーザビリティ上明らかに良くないので要改善です。
※ユーザーヒートマップ…ユーザーのクリック動作やよく読まれている箇所を視覚化したデータ。
3.画像に枠線(border)をつける
WordPressのテーマには、記事内に挿入された画像には枠線(border)がつかないよう初期設定されていることが多いです。
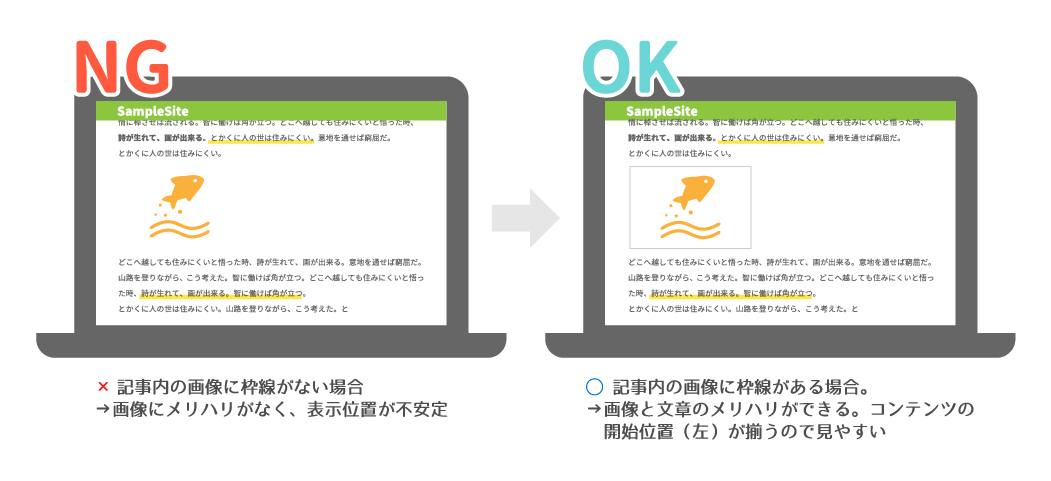
その場合、画像の背景色とブログの背景色が同じ色だと、記事内の画像部分との境界線が曖昧になります。
そうすると上記サンプル画像のNG例のように、テキストの記載位置に対して画像の位置がズレて見えてしまい違和感のある配置に見えてしまいます。
その対策として画像には枠線(border)がつくようにあらかじめCSSで設定しておくことで、画像の境界線にメリハリがつきます。
そしてメリハリがつけば画像の開始位置とテキストの位置が左端に揃うので、ユーザーの視線の動きにも迷いが出にくくなります。
Webデザイナーが画像を配置する際は画像内容に応じて枠線をつけることをしますが、誰でもサイトを更新できるブログではそこまで気を配られることは多くはありません。
デザイナー以外の方には見落とされがちな要改善点としてチェックします。
4.吹き出し用アイコンの顔の向きを調整する
吹き出しはちょっとした箸休めコメントや補足情報などを手軽に記事に導入でき、ユーザーの目にも止まりやすいので、最近のブログにはよく使われるデザインです。
WordPressのブログ特化型の有名テーマの中にも、標準で吹き出し機能が導入されているテーマも少なくありません。
そんな吹き出し機能のアイコンについて、デザイナーならではの視点としてアイコンの人物の向きについて改善をアドバイスさせていただくことが多いです。
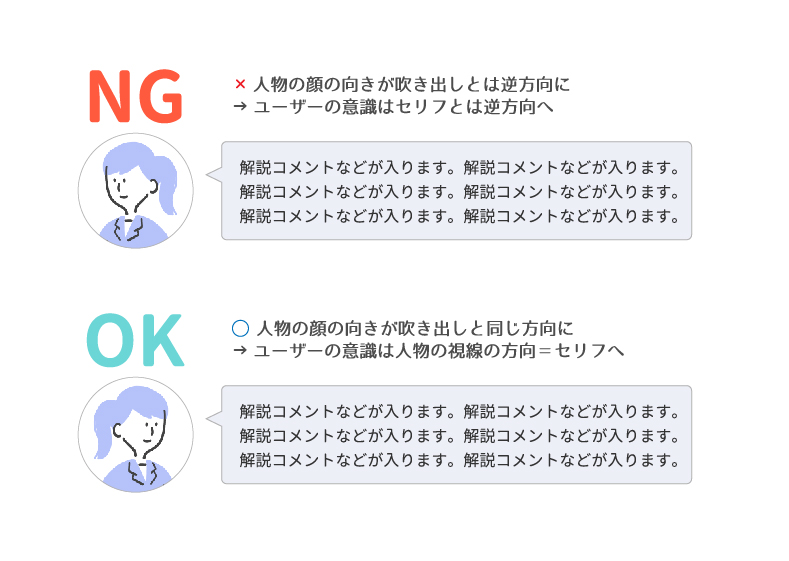
人間の心理的に、写真やイラストを見る時、
- 画面の中の人物が向いている方向
- 画面の中の人物の視線の先
に自然と視線や意識が向いてしまうとされています。
そのため吹き出しの方向にアイコンの人物が向いていない(顔の向きと逆方向にコメントがある)と、ユーザーの視線の導線が不自然になるため、違和感に繋がってしまうことがあります。
見た目に違和感があると、吹き出しの内容でせっかく良いことが書かれていても100%吹き出しの良さが活かしきれず、もったいないです。
意識せず吹き出しのアイコン画像を設定されているブロガーさんが多いので、吹き出し機能を使っている方は一度画像をチェックしてみましょう。
修正もそれほど手間がかかるものではないので、なるべく
- コメントの方向に顔が向いている画像(既存画像を反転するだけでもOK)
- 正面を向いた画像
を使用することをオススメします。
アイコンの向きを改善するだけでも、読者であるユーザーの視線誘導がよりスムーズになります。
5.検索フォームが必要かどうかを考える
検索フォームは非常に便利で、WordPressウィジェットにも標準実装されている機能なので、ブログ内にもよく搭載されていることが多い機能です。
ですがブログのジャンルや運用状況によっては、検索フォームがほとんど使われないこともあります。
使われない機能なら思い切って無くしてしまった方が画面がスッキリしますし、不要なコンテンツは極力ない方がユーザーにも分かりやすいサイトになります。
検索フォームの有無を判断する際は、ユーザーが「自分で検索キーワードを想像できるかどうか」を軸に考えると良いかと思います。
検索フォームが不要なことが多い例
- 開設したばかりのブログでコンテンツが少ない
- 雑記ブログ(キーワードを想像するのが難しい)
検索フォームを設置した方が良い例
- リピーターが多いブログ(連載ものの記事を掲載しているブログなど)
- ジャンル特化型ブログ
上記はあくまで一例ではありますが、記事数が少なかったり、雑記ブログのように記事ジャンルが多岐に渡る場合、
- ユーザーはGoogle検索から個別の記事に辿り着き、記事を読む目的を達成するとそのまま離脱する
- サイト内で他記事を探すにも「検索したいキーワード」が思いつかない
- 記事数が少ない場合、検索してもキーワードがヒットせず、検索結果が0件になりがち
という現象が起こります。
そのため、検索フォームを設置しても思ったほど使われないという状況はよく起こります。
とはいえ、せっかく書いた過去の記事にユーザーを誘導したいこともありますよね。
その場合は、
- タグクラウド
- 人気記事ランキング
- 適切な関連記事を各記事ごとに掲載する
を用いる方がユーザーの利用状況にマッチすることが多々あります。
▼タグクラウドの表示例
※タグクラウド…各記事ごとに任意の関連キーワード(タグ)を設定することで、関連する記事同士を検索しやすくするためのWordPress標準機能
実際に私もブログを運営していますが、アクセス解析を見ても検索フォームは使われていなかったため、検索フォームをなくしてタグクラウド・人気記事ランキングで過去記事への回遊を促しています。
また不要な検索フォームのスペースを削った分、多少は広告や他の機能に貴重なサイドカラムのスペースを割くこともできます。
「検索フォームの必要の有無」について考えたことが無い方は、ぜひ一度アクセス解析などをチェックの上、検索フォームを削ることを検討してみてください。
まとめ
「デザイン」というと、華やかな配色や画像、ロゴやアイコンなどを思い浮かべる方も多いと思います。
もちろんそういった一面もデザインにはありますが、今回ご紹介したように、デザイナー以外の視点だと見落とされがちでありながら、ほんのちょっとの手間でブログのユーザビリティやデザインが「グッと」良くなることもあるのです。
ブログである以上、主要コンテンツである記事の品質が最も重要ではありますが、デザインやユーザビリティが向上するだけでも
- ユーザー滞在率(直帰率)
- ユーザーのサイトへの信頼度
- コンバージョン率
に繋がることもまた事実です。
今回ご紹介した5つの基礎項目は、毎回必ず私がチェック&よく改善のご提案をさせていただく5つです。
デザイン面に課題を感じている個人ブロガー様・法人様は、ぜひ一度チェックしてみてください。
また、実際に改善できるポイントというのは各ブログやサイトの状況によって本当にさまざまです。
もしご自身のブログやサイトのデザインについて、もっと踏み込んだ
- プロのWebデザイナーの目線による改善点チェック
- 今後のブログ運用・サイト運用に関するデザインの外注化
をお考えの方は、お気軽にお問い合わせくださいませ(^^)