Webページのアニメーションの勉強と当サイトの制作サンプルのご紹介も兼ねて、コーポレートサイトのイメージでWebページを作成してみました。
目次
コーポレートサイトのWebデザイン制作サンプル「SAKURA.inc」
日頃はユーザーの視線誘導の阻害しないため、あまりアニメーションの動きが多いページを作ることはしないのですが、今回はアニメーションを使ったページへの理解を深めるために、色々とアニメーション系のCSSやプラグインも試しながら制作しています。
ちょうど季節的に春ということもあったので、架空のWeb制作会社「SAKURA.inc」というコーポレートサイトを想定して、桜を使った春っぽいデザインにしました。
サイトの目的
- アニメーション系のCSS・JSプラグインなどの理解を深める
- コーポレートサイトとして社名(仮)の「SAKURA」を印象づけるアニメーションを実装する
- TOPページのデザインは制作例として掲載できるよう最低限のレベルに落とし込んでおく
今回は自身のスキルを向上させたかったため、あえてアニメーションを多用したページを作成することを第一の目的にしています。
制作期間
- TOPページデザイン(レスポンシブ込)…1日
- コーディング(レスポンシブ対応・アニメーション実装込)…5日
- 必要最低限のWordPressの機能をオリジナルテーマで組み込み(TOPのみ)…1日
※掲載しているサンプルの方はWordPressを組み込んでいません
別途細かい調整や調査の時間もありましたが、ざっくり上記のような形になっています。
制作環境・ツール・プラグイン
- デザイン(ワイヤーフレーム込):Sketch
- コーディング:Brackets
- 使用言語:html5・CSS3(scss/sass)・javaScriptなど
- 使用したプラグインやフレームワーク(実装していないテスト実装も含む):
keyframeを使ったCSSアニメーション・anime.js・Animate.css・vivus.js・barba.js ・Beauter など
制作で意識したポイント
Webページ上で動くアニメーションはかっこよくて見た目にも楽しく、魅力的なアニメーションはユーザーをワクワクさせるのでユーザー体験(UX)の面でメリットがあります。
また上手くアニメーションを使えば、Webページやブランドをユーザーに視認させたり、ユーザーに見てほしいコンテンツへの自然な視線誘導に活かすこともできます。
一方でアニメーションの使用箇所を誤ったり多用しすぎると、かえって見づらく・使いづらくなったり、ユーザーの離脱に繋がるデメリットもあり、諸刃の剣です。
そのためWebページにアニメーションを取り入れる際は、なるべくユーザーの邪魔をせず、視線誘導のためや注意喚起のアクションとして効果的にアニメーションを取り入れるよう、バランスを意識しながら扱う必要があります。
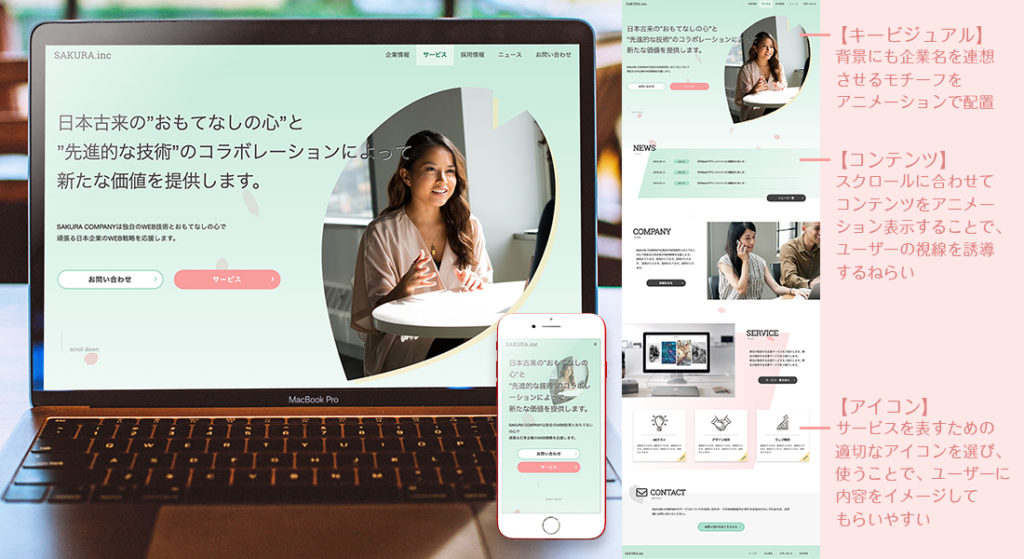
今回は社名である「SAKURA.inc」のロゴをページ遷移時にアニメーションさせながら表示することによって、ユーザーには社名を強く印象づけ、覚えてもらう狙いがあります。
SAKURA.incをイメージさせるモチーフとして桜の花びらを散りばめているのも、企業の名前や企業イメージの印象づけの手段のひとつです。
またこの花びらはページを見ているユーザーの意識が対象のコンテンツから逸れないように、あえてゆっくり目のアニメーションにしました。
今後のWebデザイン制作での取り入れ方
実際の案件では「SAKURA」のような直球なモチーフが使える機会にはなかなか出会えませんが、今回取り入れたアニメーションの”見せ方”や”取り入れ方”は、他の案件でモチーフを変えても十分に活用可能だと思います。
またWebページでのアニメーションの実装は、アニメーション無しに比べると導入にはそれなりの手間暇がかかってしまいますが、得られるメリットも大きいです。
ユーザー体験の向上(UX)・ユーザーの使い勝手・工数やコスト…さまざまな面でバランスをとりつつ、上手に取り入れていきたいですね。